Pesquisando formatos de arquivo alternativos para trabalhar com arte glitch, encontrei o PGF (progressive graphics file). Este formato permite compressão lossy e lossless, trabalha com espaços de cor bitmap (1bit), cores indexadas, escala de cinza, rgb, cmyk, lab color (8 e 16bit).
Ao aplicar diferentes graus de compressão em arquivos bitmap (1bit) e arquivos de cores de cores indexadas, encontrei algumas possibilidades interessantes.
Neste processo utilizei Photoshop CS3 e o plug-in para compressão PGF (Windows XP SP3).
O Processo:
1-Instale o plug-in para compressão PGF no Photoshop;
2-Escolha uma imagem e abra no PS. Converta-a para grayscale (image>mode>grayscale). Então, converta-a para bitmap (image>mode>bitmap) com as configurações abaixo:
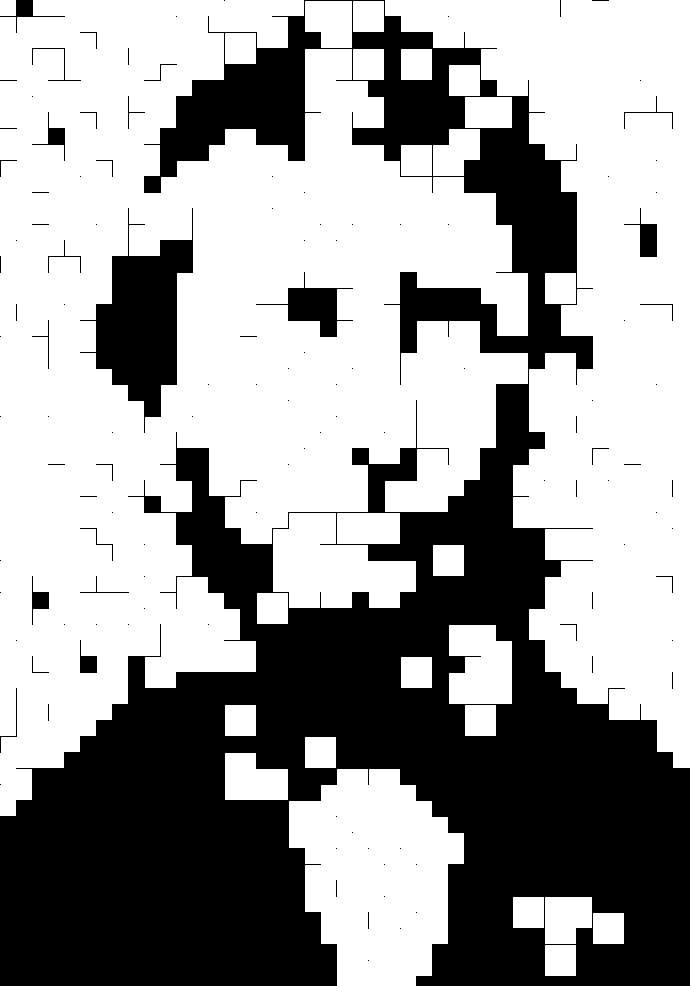
O resultado é algo semelhante a imagem abaixo (imagem 1). Salve-a como tif, para reutilizá-la novamente mais adiante.
 |
Imagem 1 - bitmap (1bit)
|
3-Converta a imagem novamente para grayscale (image>mode>grayscale). Então a converta para rgb (image >mode>rgb), daí a converta para cores indexadas (image>mode>indexed color) com as configurações abaixo:
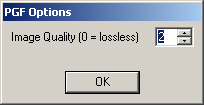
4-Salve o arquivo de cores indexadas resultante como PGF. Na janela 'PGF Options' entre o valor '2'. Faça o mesmo usando '3', '4' e '5':
 |
Entrar valores de 2 a 5
|
|
|
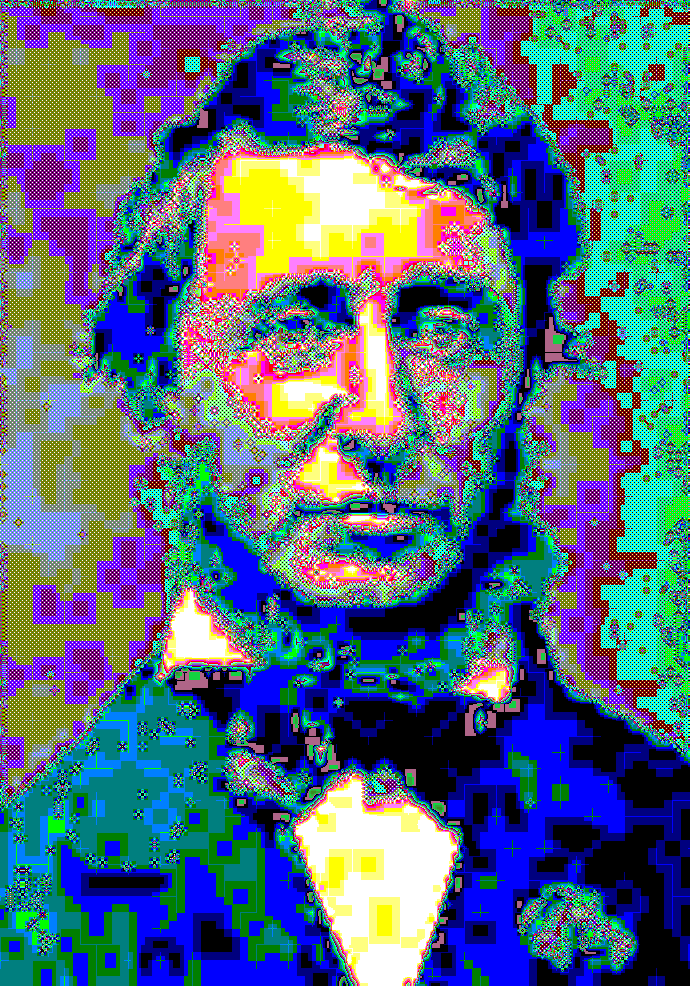
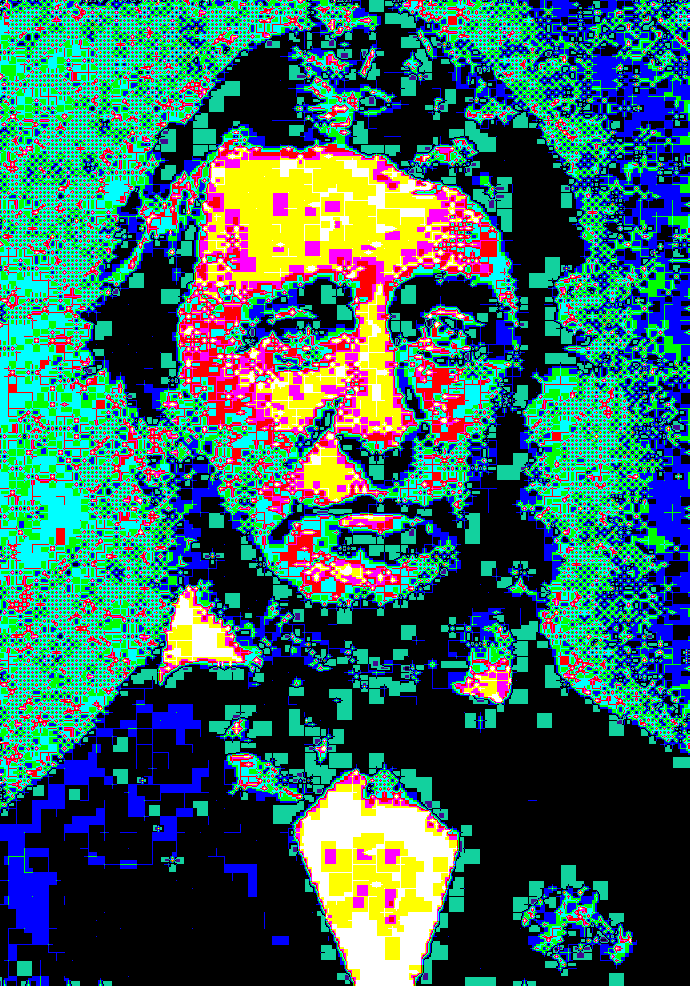
Imagem 2 - indexed color pgf. PGF Options: Image Quality='2'
|
 |
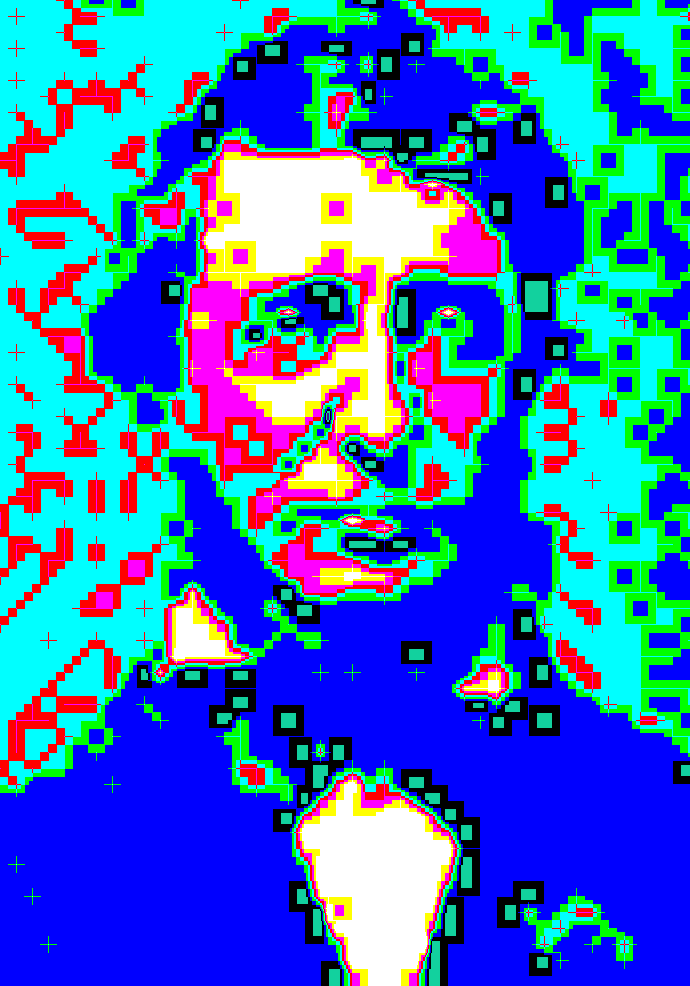
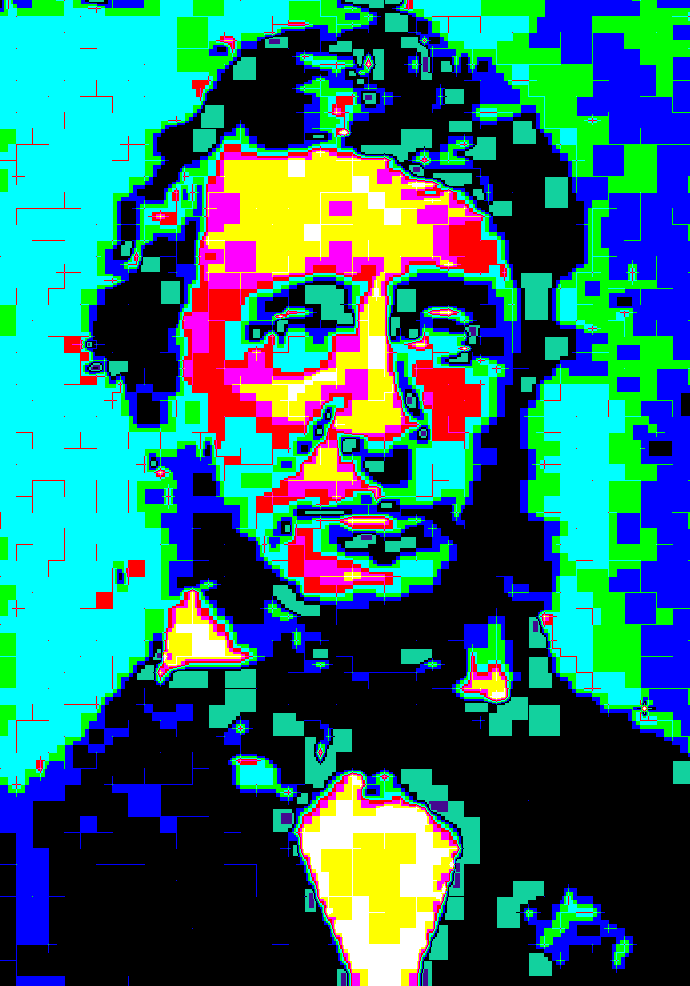
Imagem 3 - indexed color pgf. PGF Options: Image Quality='3'
|
 |
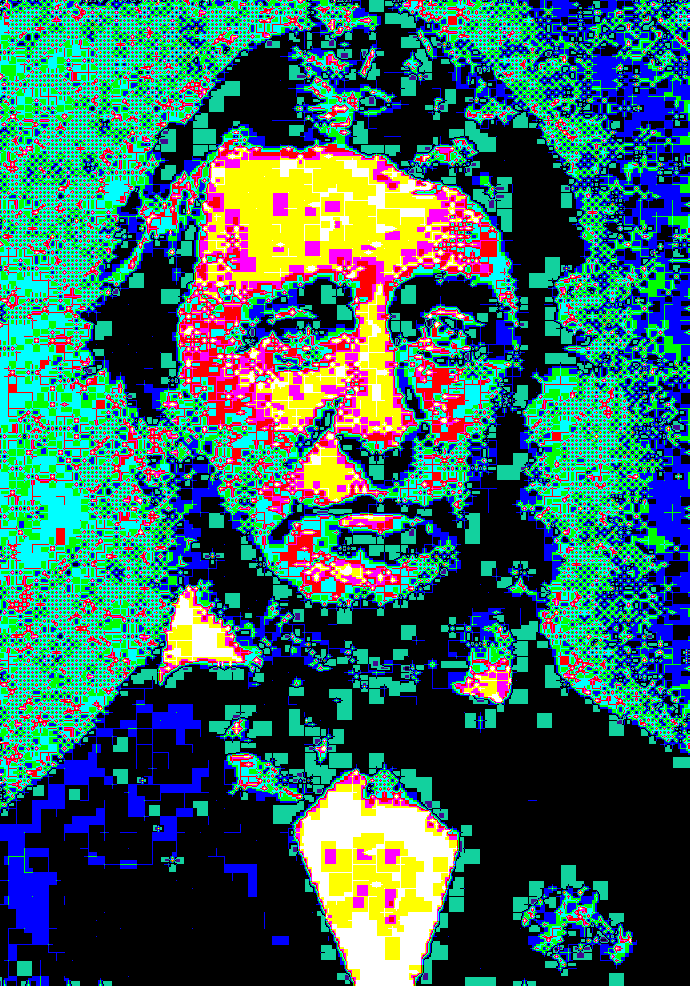
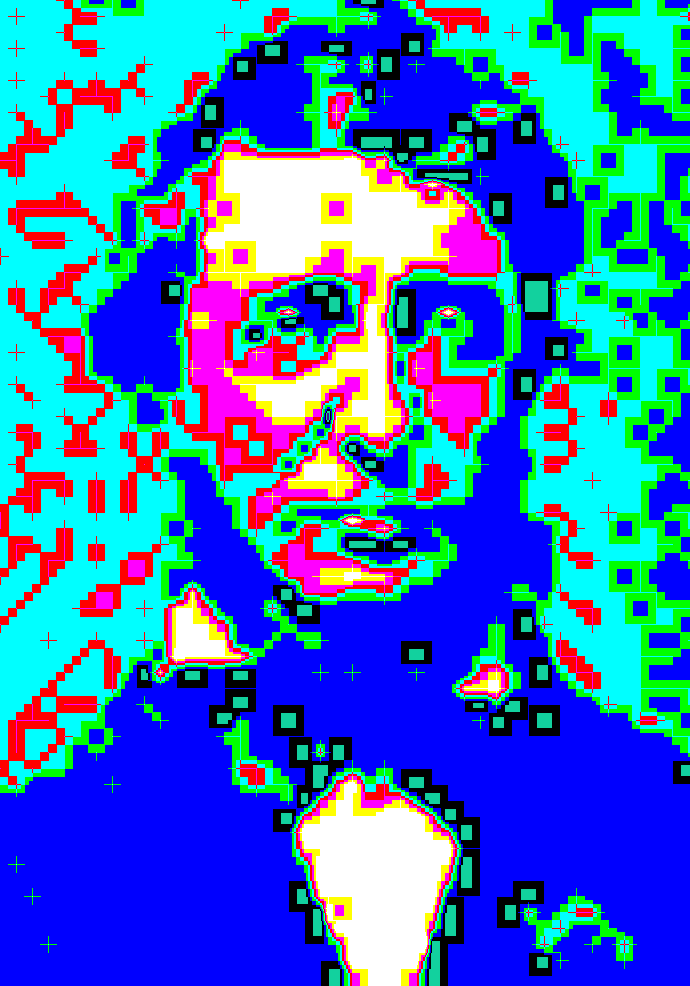
Imagem 4 - indexed color pgf. PGF Options: Image Quality='4'
|
 |
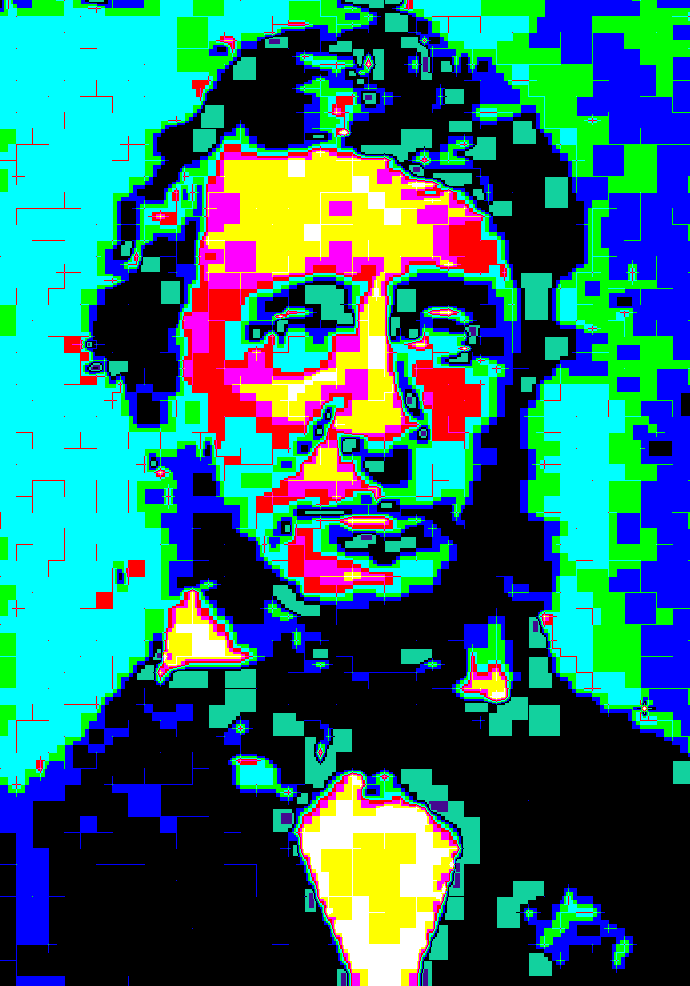
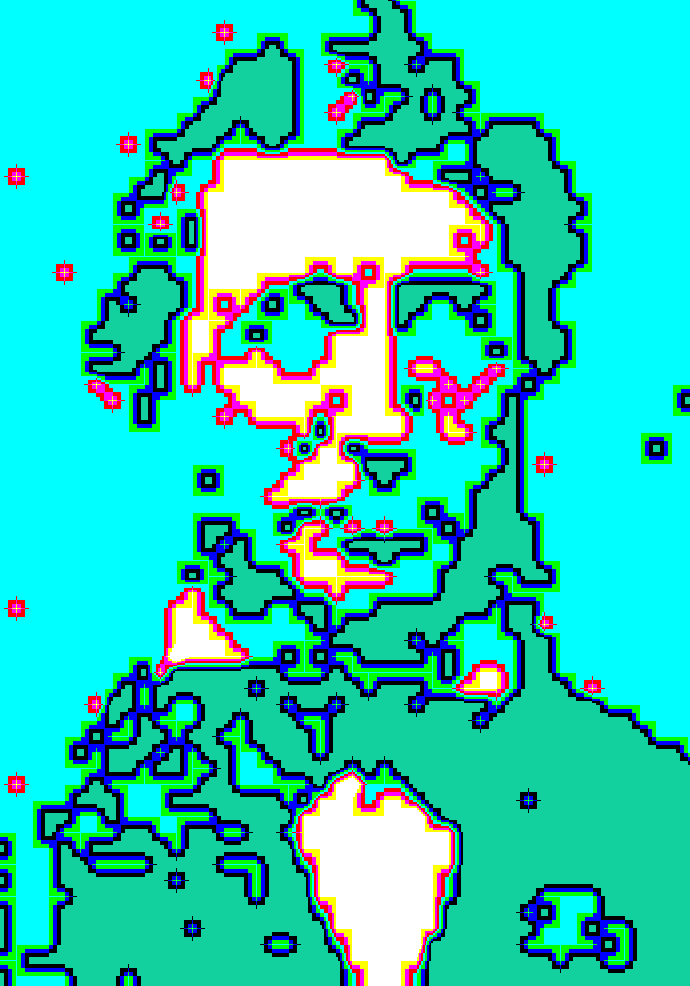
Imagem 5 - indexed color pgf. PGF Options: Image Quality='5'
|
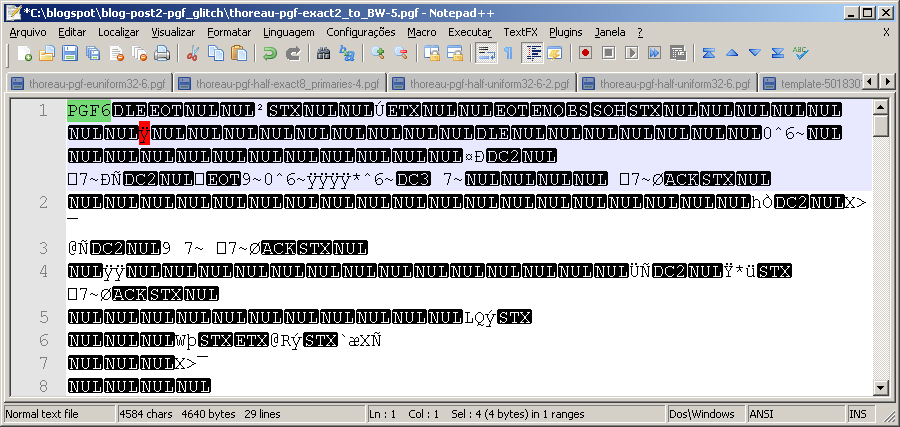
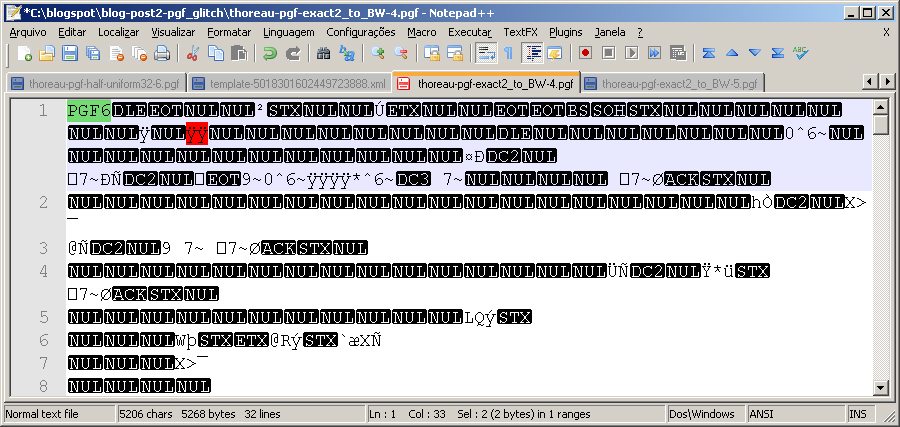
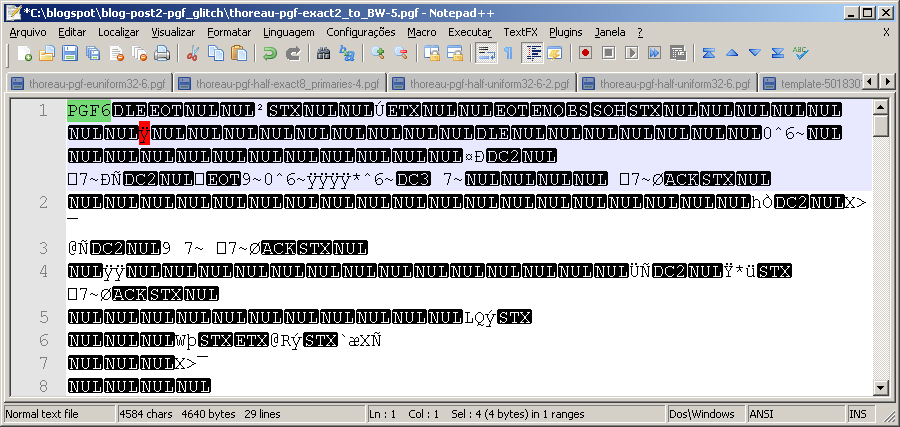
A seguir um procedimento de edição de código fonte usando Notepad++, para alterar as cores da imagem. Devem ser editados alguns caracteres nas primeiras linhas do código, que inicia em 'PGF 6'. Para isto escolhi o arquivo pgf que foi salvo com compressão '5' (imagem 5):
 |
Código antes da edição
|
 |
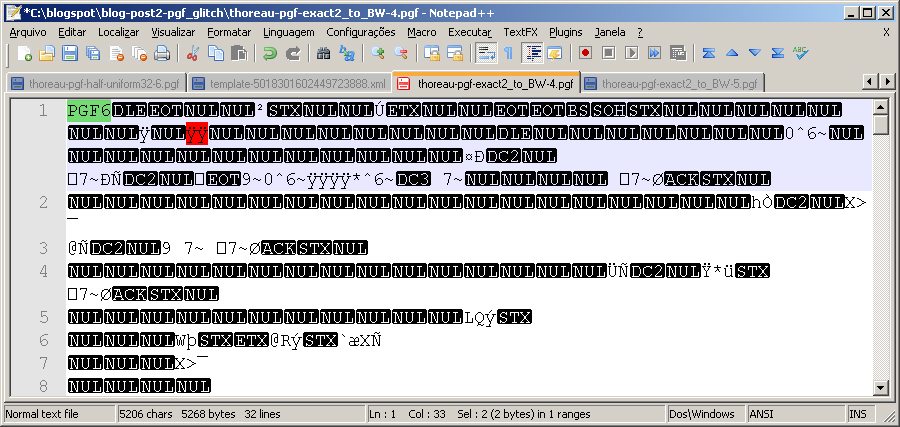
Código depois da edição (abaixo a imagem resultante)
|
 Seguindo deste ponto, editar o código para alterar a cor, desta vez para verde:
Seguindo deste ponto, editar o código para alterar a cor, desta vez para verde:
 |
Código antes da edição
|
 |
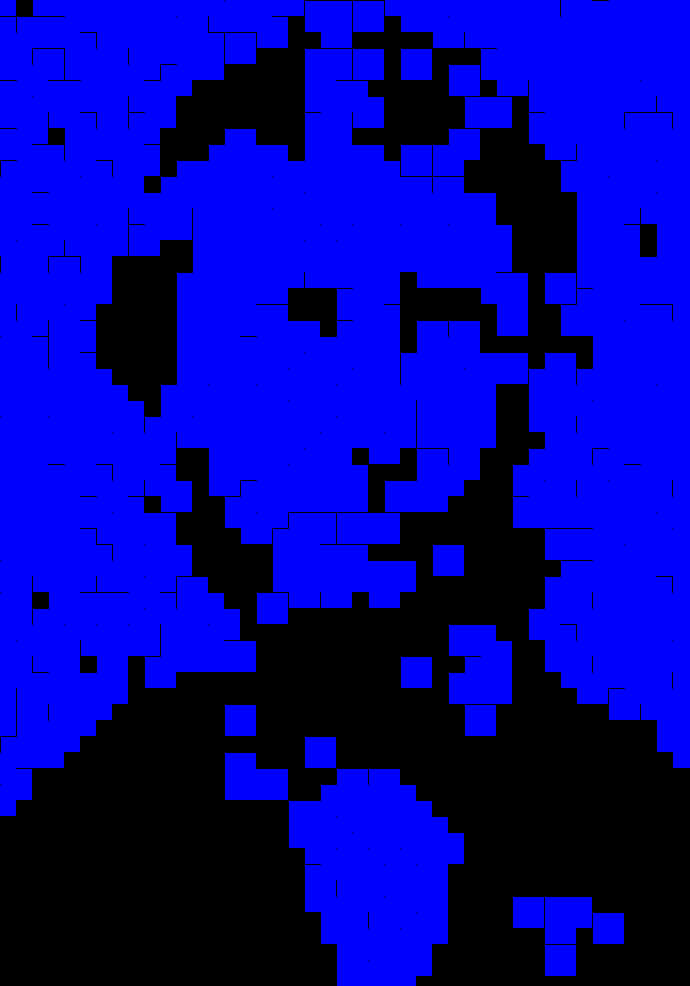
Código depois da edição (abaixo a imagem resultante)
|
 E a partir do verde, o vermelho:
E a partir do verde, o vermelho:
 |
Código antes da edição
|
 |
Código depois da edição (abaixo a imagem resultante)
|

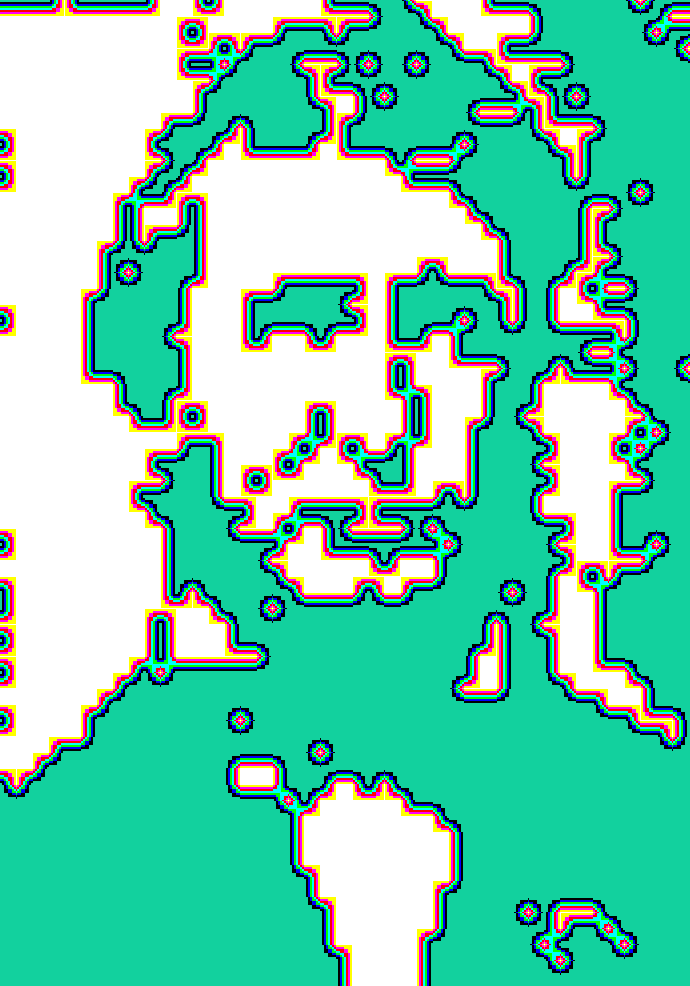
Abaixo um procedimento semelhante ao anterior com o objetivo de alterar as cores para ciano, magenta e amarelo. Neste escolhi o arquivo pgf que foi salvo com compressão '4' (imagem 4):
 |
Código antes da edição
|
 |
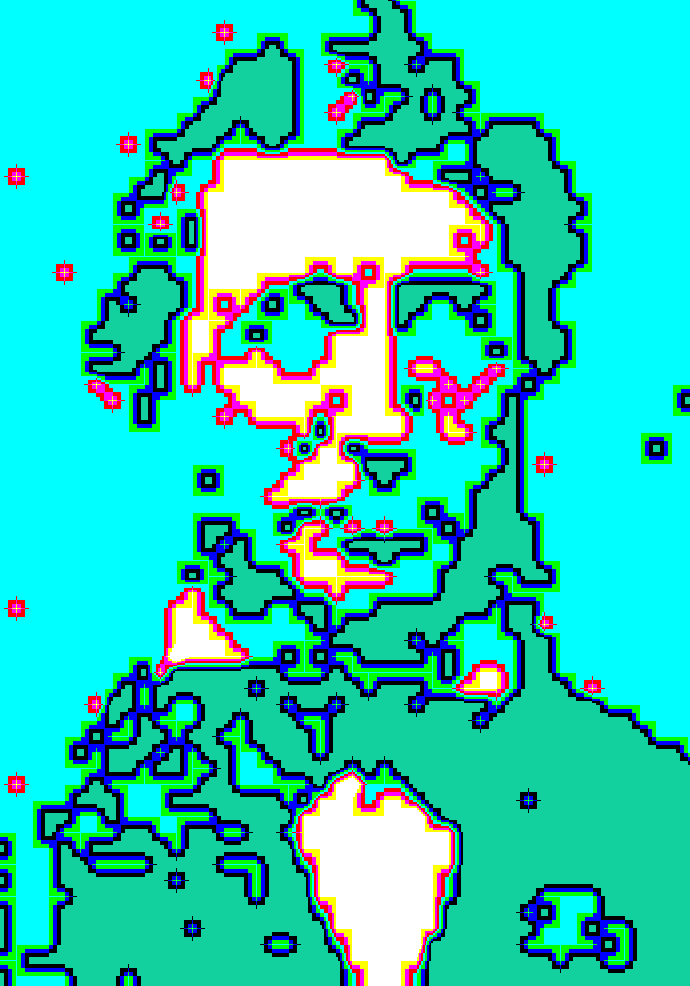
Código depois da edição (abaixo a imagem resultante)
|
 |
Código antes da edição
|
 |
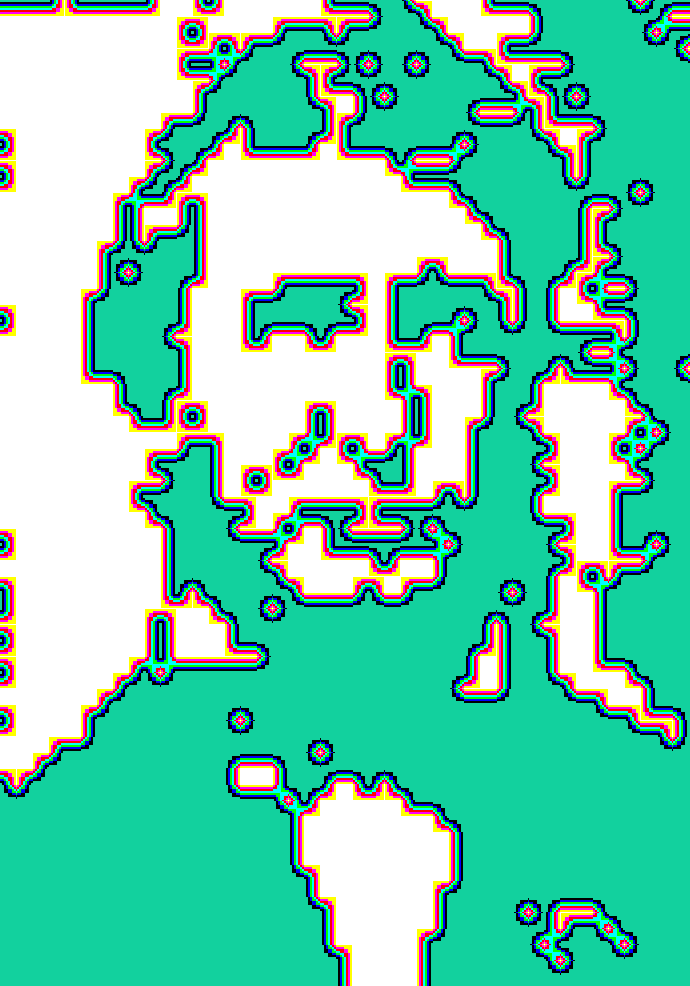
Código depois da edição (abaixo a imagem resultante)
|
 |
Código depois da edição (abaixo a imagem resultante)
|
 |
Imagem 1 - bitmap (1bit)
|
Retomando a imagem 1, criada na etapa 2 do processo, repita a etapa 3 (1bit>grayscale>rgb>indexed color) com as seguintes configurações:
Salve o arquivo como PGF (etapa 4). Na janela 'PGF Options' entre o valor '3', faça o mesmo usando '4', '5', '6', '7' e '8'.
 |
Entrar valores de 3 a 8
|
 |
Imagem 1.1 - indexed color pgf. PGF Options: Image Quality='3'
|
 |
Imagem 2.1 - indexed color pgf. PGF Options: Image Quality='4'
|
 |
Imagem 3.1 - indexed color pgf. PGF Options: Image Quality='5'
|
 |
Imagem 4.1 - indexed color pgf. PGF Options: Image Quality='6'
|
 |
Imagem 5.1 - indexed color pgf. PGF Options: Image Quality='7'
|
 |
Imagem 6.1 - indexed color pgf. PGF Options: Image Quality='8'
|
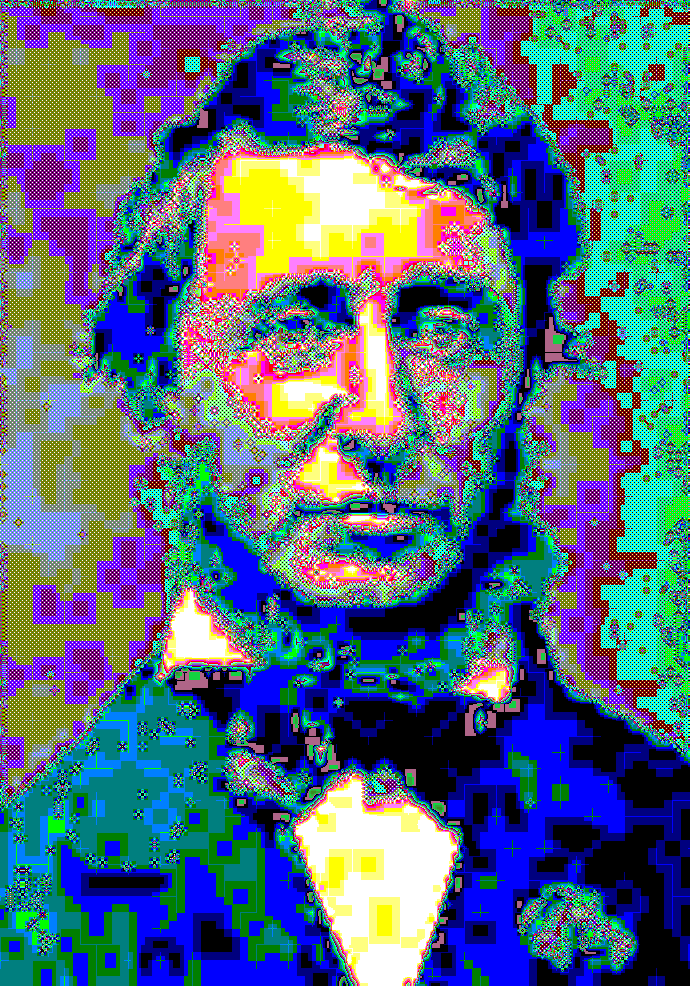
A seguir o procedimento para alterar as cores editando o código fonte da imagem no Notepad++. Escolhi o arquivo pgf que foi salvo com compressão '4' (imagem 2.1):
 |
Código antes da edição
|
 |
Código depois da edição (abaixo a imagem resultante)
|
1-Partindo da imagem original (no topo do post), abra-a no Photoshop, converta para grayscale e depois para bitmap com as seguintes configurações:
 |
Imagem resultante - halftone screen (28/45)
|
2-Converta a imagem resultante novamente para grayscale (image>mode>grayscale), então para rgb (image>mode>rgb), e daí para cores indexadas (image>mode>indexed color) com as configurações abaixo:
3-Salve o arquivo de cores indexadas resultante como PGF. Na janela 'PGF Options' entre o valor '6':
 |
Arquivo PGF resultante - indexed color - uniform 32 - compressão='6'
|
4-Editar o código fonte do arquivo PGF acima usando o Notepad++, conforme o indicado nas imagens a seguir:
 |
Código antes da edição
|
 |
Código depois da edição (imagem resultante abaixo)
|
 |
Código antes da edição
|
 |
Código depois da edição (abaixo a imagem resultante)
|
 |
Código antes da edição
|
 |
Código depois da edição (imagem resultante abaixo)
|